FlatList using React Native Elements
Hey Guys!! Gud Day to You!!!
In last post, we have learnt some basics in React Native. Today, let's learn about rendering FlatList easily using React Native Elements.
React Native Elements is a library, which makes our designing work much simpler. We just have to install it into our project's location and then to start using it.
Let's start installing
(i) Open Terminal and navigate to your project's location. (Ex: D:/React/TestProject ; Here, TestProject is my Project's name).
(ii)
(a) With Yarn: If you have installed yarn already, then its much simpler to install with following command:
(either with Create React Native or React Native CLI)
yarn add react-native-elements
(b) With NPM: If you're using Creat React Native, then enter following command:
npm install --save react-native-elements
If you're using React Native CLI, then execute following commands:
npm i react-native-elements --save
npm i --save react-native-vector-icons
You can go through this link, https://react-native-training.github.io/react-native-elements/docs/getting_started.html , for more details.
Let's start using it
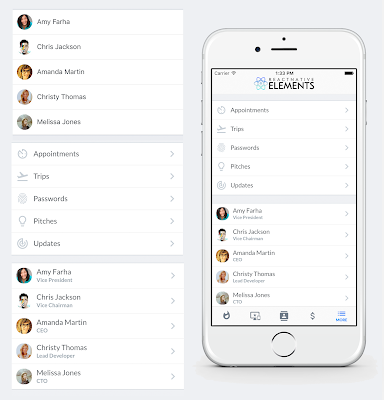
Let's start with FlatList in render(). Inside its renderItem props, we can render ListItem of React Native Elements. ListItem have already defined UI, which we are using often in our apps, like below.i.e., Having an avatar, title, subtitle and an indicator at the right side. We can also customize it, like including badges to it and changing colors, etc. You can get more details, here.
Also, I have hide the bottom line of the ListItem by adding style containerStyle={{ borderBottomWidth: 0 }} . Then adding a custom ItemSeparator with renderSeparator()
method, adding Searchbar as header for that FlatList. SearchBar is also provided by React Native Elements Library, with more customizable options. Here, I have used material icons for search and cancel button inside Searchbar. You can check the complete doc to know about more components, which you don't have to write on your own to bring life as Android/IOS's native effect. Explore it and definitely you won't regret it!
import React from 'react'; import { View, FlatList } from 'react-native'; import { ListItem, SearchBar } from 'react-native-elements'; export default class App extends React.Component { renderSeparator = () => { return ( <View style={{ height: 1, width: '84%', backgroundColor: '#CED0CE', marginLeft: '14%', }} /> ); }; renderHeader = () => { return ( <SearchBar placeholder="Type Here..." icon={({ type: 'material' }, { color: '#86939e' }, { name: 'search' })} clearIcon={({ color: '#86939e' }, { name: 'close' })} round lightTheme /> ); }; render() { return ( <View> <FlatList data={[ { key: 'Percy', data: 9877654321, pic: 'https://www.cfhstalon.com/wp-content/uploads/2017/01/PercyJackson-152x229.jpg', }, { key: 'Sadie', data: '89476435453', pic: 'https://data.whicdn.com/images/179167825/superthumb.png', }, { key: 'Anabeth', data: '765433233', pic: 'https://orig00.deviantart.net/f05f/f/2013/194/d/1/annabeth_chase_by_itoriiii-d6ddbpx.png', }, ]} renderItem={({ item }) => ( <ListItem roundAvatar title={item.key} subtitle={item.data} avatar={{ uri: item.pic }} containerStyle={{ borderBottomWidth: 0 }} /> )} ItemSeparatorComponent={this.renderSeparator} ListHeaderComponent={this.renderHeader} /> </View> ); } }





I must thank you for the efforts you've put in penning this website. I really hope to see the same high-grade blog posts by you later on as well. In fact, your creative writing abilities has encouraged me to get my very own site KBC Lottery Winner 2020 25 Lakh List now ;)
ReplyDeleteThanks for sharing this wonderful blog with us.
ReplyDeleteAngularJS training in chennai | AngularJS training in anna nagar | AngularJS training in omr | AngularJS training in porur | AngularJS training in tambaram | AngularJS training in velachery
me know if this okay with you. Thanks a lot!
ReplyDeleteteradata training
oracle bpm training
angular js training
sql server dba training
Really well explained blog, with screenshots and everything. Really appreciate your efforts.
ReplyDeleteReact Development
Thanks, For Amazing blog and sharing more useful information. discoverer one of the Hiring Remote React Native Developer in India.
ReplyDeleteReally useful information, Thanks for sharing a list FlatList using React Native Elements. React Native Developers in USA
ReplyDelete