FlatList - HorizontalList and GridList

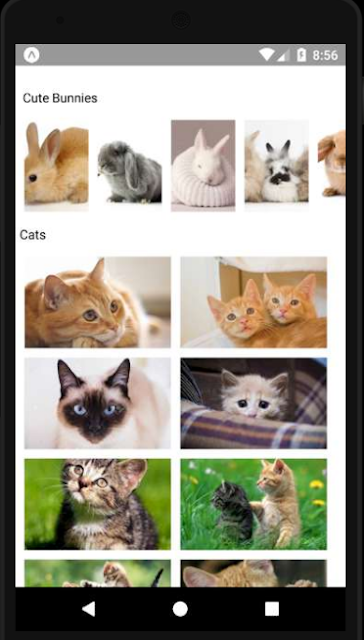
Hey Guys!! Good Day!!! In last post , we have seen how to implement pull to refresh, scroll and filtering feature in FlatList. Today, let's see how to implement a FlatList as horizontal list and also as header of another FlatList. Making FlatList as Horizontal one is so easy in React Native with a single property, horizontal. Setting that to {true} will work as expected. And making FlatList to have two columns is also simple in React Native. It needs a property, numColumns , where we can pass the no. of columns to be implemented. Let's combine both of the features.i.e., At top of the page, lets have a horizontal list and below that let's have a grid of 2 columns, like below: Nice na??!! So we can make the grid one as our main list and the top horizontal list as the header of the list. For that, ListHeaderComponent is to be used. import React, { Component } from 'react' ; import { AppRegistry, FlatList, StyleSheet, Image, View,...